ব্লগারে কিভাবে একটি স্টাইলিশ HTML সাইটম্যাপ যোগ করবেন
How to add a stylish HTML sitemap in Blogger - কিভাবে আপনি আপনার ব্লগার সাইটে একটি স্টাইলিশ HTML সাইটম্যাপ যোগ করবেন এবং আপনার ব্লগার সাইটের সকল পোস্ট গুলো সবার সামনে নিয়ে আসবেন এই সাইট মাপের দ্বারা , সেই সকল তথ্য নিয়ে আজ আলোচনা করা হবে ।
তাহলে চলুন কিভাবে আপনি আপনার ব্লগার সাইটে কিভাবে একটি স্টাইলিশ HTML সাইটম্যাপ যোগ করবেন তা নিয়ে আলোচনা করি ।
এই আর্টিকেলে , আমরা শিখব কিভাবে ব্লগারে একটি HTML সাইটম্যাপ তৈরি করতে হয় এবং সেট আপ করতে হয়। শুধু নিচে দেওয়া সহজ পদক্ষেপ অনুসরণ করুন এবং এটা জানুন ।
কিন্তু একটি সাইটম্যাপ সেট আপ করার আগে, আসুন একটি সাইটম্যাপ কি এবং একটি ওয়েবসাইটে একটি সাইটম্যাপ থাকার সুবিধা কি কি তা জেনে নেওয়া যাক।
সাইটম্যাপ কি?
সাইটম্যাপ হল একটি ফাইল যেখানে আপনি আপনার সাইটের পৃষ্ঠা, ভিডিও এবং অন্যান্য ফাইল সম্পর্কে তথ্য প্রদান করেন। এটি Google, Bing এবং Yahoo-এর মতো সার্চ ইঞ্জিনগুলিকে আপনার সাইটকে দক্ষতার সাথে ক্রল করতে এবং অবশেষে পৃষ্ঠাগুলিকে দ্রুত সূচী করতে সাহায্য করে৷
এটি সার্চ ইঞ্জিনকে আপনার ওয়েবসাইটের প্রয়োজনীয় পৃষ্ঠা এবং ফাইল সম্পর্কে বলে এবং এই ফাইলগুলি সম্পর্কে মূল্যবান তথ্যও প্রদান করে৷
উদাহরণস্বরূপ, এটি শেষ আপডেট, পৃষ্ঠাটি কতবার পরিবর্তিত হয়েছে এবং একটি পৃষ্ঠার বিকল্প ভাষার সংস্করণগুলির মতো তথ্য সনাক্ত করতে সহায়তা করে৷
সাইটম্যাপের ধরন গুলো কি কি
দুই ধরনের সাইটম্যাপ আছে তা হলো ঃ
- HTML Sitemaps
- XML Sitemaps
XML সাইটম্যাপগুলি আরও নিম্নলিখিত প্রকারে বিভক্ত:
- Image Sitemaps
- Video Sitemaps
- News Sitemaps
- Mobile Sitemaps
HTML sitemap:
একটি HTML সাইটম্যাপ হল একটি HTML পেজ যেখানে একটি ওয়েবসাইটের সমস্ত সাবপেজ একটি সংগঠিত উপায়ে তালিকাভুক্ত করা হয় এবং সাধারণত, এটি ওয়েবসাইটের ফুটার এলাকায় পাওয়া যায়।
➤ আপনি এখানে আমাদের ওয়েবসাইটের HTML সাইটম্যাপও খুঁজে পেতে পারেন। ক্লিক করুন
এইচটিএমএল সাইটম্যাপগুলি মূলত ব্যবহারকারীদের জন্য তৈরি করা হয়, কারণ তারা তাদের আপনার সাইটের কাঠামোর একটি ওভারভিউ পেতে এবং আপনার ওয়েবসাইটের সমস্ত সাবপেজে নেভিগেট করতে সাহায্য করে।
এটি সার্চ ইঞ্জিনগুলিকে সার্চ ফলাফলে আপনার বিষয়বস্তু এবং সূচক দ্রুত বুঝতে সাহায্য করে৷
ব্লগারে একটি HTML সাইটম্যাপ যোগ করা খুবই সহজ। আপনাকে আপনার পৃষ্ঠা বিভাগে নীচে দেওয়া একটি সাধারণ HTML কোড যোগ করতে হবে।
নিচে দেওয়া নির্দেশাবলী অনুসরণ করুন এবং আপনার HTML সাইটম্যাপ ১ মিনিটেরও কম সময়ে প্রস্তুত হয়ে যাবে। আপনি যদি কোন অসুবিধার সম্মুখীন হন তাহলে তাহলে কমেন্ট করুন ।
ব্লগারে একটি HTML সাইটম্যাপ যোগ করার ধাপ
আপনার ব্লগার ওয়েবসাইটে একটি স্টাইলিশ সাইটম্যাপ যোগ করতে আপনাকে একটি HTML কোড যোগ করতে হবে এবং সাইটম্যাপ নামে একটি নতুন পৃষ্ঠা তৈরি করতে হবে।
- ধাপ-1: আপনার ব্লগার ড্যাশবোর্ডে যান এবং পৃষ্ঠা বিভাগটি খুলুন।
- ধাপ-২: একটি নতুন পৃষ্ঠা তৈরি করুন এবং এডিটরকে HTML ভিউতে স্যুইচ করুন।
- ধাপ-৩: এবার নিচের কোডটি কপি করে পেস্ট করুন।
- ধাপ-৪: এবার টাইটেলটিকে সাইটম্যাপ হিসেবে সেট করুন এবং পেজটি প্রকাশ করুন।
- এখন আপনি সফলভাবে ব্লগার ওয়েবসাইটে আপনার স্টাইলিশ HTML সাইটম্যাপ তৈরি করেছেন৷
অথবা ,
- Step-1: Go to your Blogger Dashboard and open the Page section.
- Step-2: Create a new page and switch the Editor to HTML view.
- Step-3: Now copy the below code and paste it.
- Step-4: Now set the title as Sitemap and publish the page.
- Now you have successfully created your stylish HTML sitemap on the Blogger website.
Code for HTML sitemap:
<div class="separator" style="clear: both; text-align: center;">
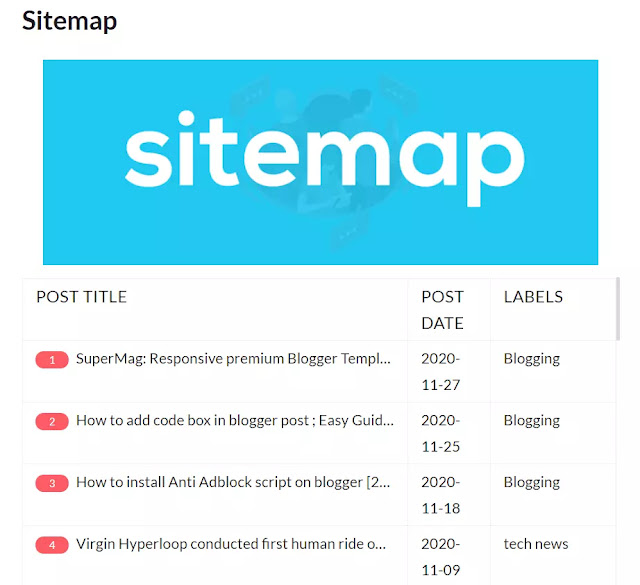
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1S5HSteFjvYdRxaUnPIO1Yodawt6DXjf4izTiiPzs1Vuj_p68FRKP-lMQ0SnhZUz_uN-GMo8CzaWAo0PBfOFXrIswgsYsbPiYwJIxdKDMY7tr7FbXc6lw_USbX1sIBwJYuziMCHu_g3o9/s1600/Sitemap+Arlina+Code.png" style="margin-left: 1em; margin-right: 1em;"><img alt="Sitemap Arlina Code" class="lazyload" style="border: none;" data-original-height="444" data-original-width="1200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1S5HSteFjvYdRxaUnPIO1Yodawt6DXjf4izTiiPzs1Vuj_p68FRKP-lMQ0SnhZUz_uN-GMo8CzaWAo0PBfOFXrIswgsYsbPiYwJIxdKDMY7tr7FbXc6lw_USbX1sIBwJYuziMCHu_g3o9/s1600/Sitemap+Arlina+Code.png" title="Sitemap Arlina Code" /></a></div>
<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=99999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">#comments,#Label1,#FollowByEmail1{display:none}#bp_toc{color:#000;margin:0 auto;max-height:686px;overflow:hidden;overflow-y:auto}span.toc-note{margin:0 auto 25px auto;text-align:center;line-height:normal;display:table;position:relative;overflow:hidden;font-size:14px;padding:10px 20px;background:#007bff;background-image:linear-gradient(50deg,#ff4169,#8b41f6);background-size:100%;color:#fff;border-radius:99em;font-weight:500;transition:all .3s}span.toc-note:hover{background-size:200%}.toc-header-col1{padding:10px;background-color:#f5f5f5;width:250px}.toc-header-col2{padding:10px;background-color:#f5f5f5;width:75px}.toc-header-col3{padding:10px;background-color:#fff;width:125px}#bp_toc td.toc-header-col1,#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3{border:1px solid rgba(0,0,0,0.05);background:#fff}#bp_toc td.toc-header-col1{}#bp_toc td.toc-header-col2{}#bp_toc td.toc-header-col3{}.post td{background:transparent}#bp_toc td.toc-entry-col1,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3{border:1px solid rgba(0,0,0,0.05)}#bp_toc td a{background:transparent;color:#222;float:none;border-radius:0;padding:0;font-size:100%;display:initial;box-shadow:none}#bp_toc td a:hover{color:#0984e3}.toc-header-col1 a:link,.toc-header-col1 a:visited,.toc-header-col2 a:link,.toc-header-col2 a:visited,.toc-header-col3 a:link,.toc-header-col3 a:visited{font-size:13px;text-decoration:none;color:#aaa;font-weight:500;letter-spacing:0.5px}.toc-header-col1 a:hover,.toc-header-col2 a:hover,.toc-header-col3 a:hover{text-decoration:none}.toc-entry-col1,.toc-entry-col2,.toc-entry-col3{padding:10px 5px;font-size:90%}.toc-entry-col1 a,.toc-entry-col2 a,.toc-entry-col3 a{color:#000}.toc-entry-col1 a:hover,.toc-entry-col2 a:hover,.toc-entry-col3 a:hover{color:#3498db}#bp_toc table{width:100%;margin:0 auto;counter-reset:rowNumber}.toc-entry-col1{counter-increment:rowNumber}#bp_toc table tr td.toc-entry-col1:first-child::before{content:counter(rowNumber);display:inline-block;min-width:38px;margin-right:.7em;background:#fc5c65;color:#fff;border-radius:99em;font-weight:500;text-align:center;font-size:12px;padding:0;line-height:1.7}
#bp_toc td.toc-entry-col1{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;max-width:400px}
#bp_toc::-webkit-scrollbar{-webkit-appearance:none;width:4px;height:5px}#bp_toc::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.15);border-radius:10px}#bp_toc::-webkit-scrollbar-track{background-color:transparent}#bp_toc::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,.25)}
@media screen and (max-width:768px) {
#bp_toc td.toc-entry-col1{white-space:normal;overflow:visible;text-overflow:initial;max-width:100%}#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3,#bp_toc table tr td.toc-entry-col1:first-child::before{display:none}}
</style>
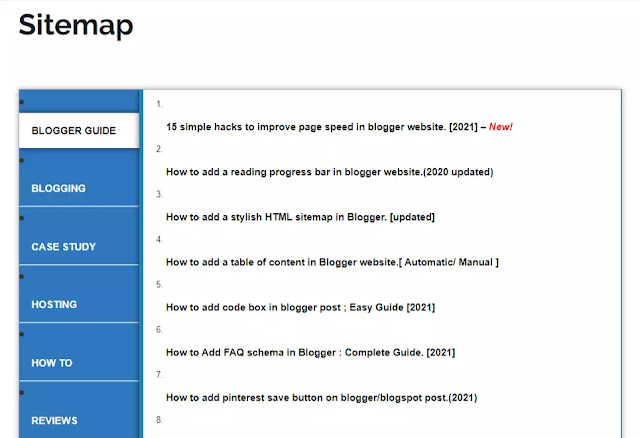
ব্লগারের জন্য নতুন স্টাইলিশ সাইটম্যাপ
<div dir="ltr" style="text-align: left;" trbidi="on">
<style type="text/css">
.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;
position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,Poppins,Sans-Serif;
color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Poppins,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;
padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);
z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,Poppins,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;
text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;
border-bottom:4px solid #05A6F7;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;
width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#fff}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {
background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
.post ol li::before {content: none;}
.post ol li {margin:0;}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#F0F9FD;box-shadow:2px 0 7px rgba(0,0,0,.4);color:#000}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<br />
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Loading Sitemap…</span></div>
<script>
var tabbedTOC = {
blogUrl: "/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script></div>
আরো একটি নতুন সাইট ম্যাপ কোড
<div class='postSection sitemaps' id='sitemaps'>
<div class='loading'>Sitemap is Loading....</div>
</div>
<script>/*<![CDATA[*/
/* Blogger Sitemap Dropdown: change i.src="..." with your url */
var toc_config = {containerId:'sitemaps', showNew:0, sortAlphabetically:{thePanel:true, theList:true}, activePanel:1, slideSpeed:{down:400, up:400}, slideEasing:{down: null, up: null}, slideCallback:{down:function(){}, up:function(){}}, clickCallback:function(){}, jsonCallback:'sitemaps',delayLoading: 0};
window.onload = function(){
!function(e,o){var t=o.getElementById(toc_config.containerId),c=o.getElementsByTagName("head")[0],n=[];e[toc_config.jsonCallback]=function(e){for(var o,c,i=e.feed.entry,a=e.feed.category,l="",s=0,d=a.length;d>s;++s)n.push(a[s].term);for(var r=0,f=i.length;f>r;++r)(toc_config.showNew||toc_config.showNew>0)&&r<toc_config.showNew+1&&(i[r].title.$t+=" %new%");i=toc_config.sortAlphabetically.theList?i.sort(function(e,o){return e.title.$t.localeCompare(o.title.$t)}):i,toc_config.sortAlphabetically.thePanel&&n.sort();for(var g=0,h=n.length;h>g;++g){l+='<div class="sitemapBox"><h4 class="sitemapTitle">'+n[g]+'</h4>',l+='<div class="sitemapContent"><ol>';for(var _=0,p=i.length;p>_;++_){o=i[_].title.$t;for(var w=0,u=i[_].link.length;u>w;++w)if("alternate"==i[_].link[w].rel){c=i[_].link[w].href;break}for(var v=0,m=i[_].category.length;m>v;++v)n[g]==i[_].category[v].term&&(l+='<li><a href="'+c+'" title="'+o.replace(/ %new%$/,"")+'">'+o.replace(/ %new%$/,"")+'</a></li>')}l+='</ol></div></div>'}t.innerHTML=l }; var i=o.createElement("script");i.src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback="+toc_config.jsonCallback,"onload"==toc_config.delayLoading?e.onload=function(){c.appendChild(i)}:e.setTimeout(function(){c.appendChild(i)},toc_config.delayLoading)}(window,document);
}
/*]]>*/</script>
<style>
.sitemaps{font-size:14px}
.sitemapBox{padding:15px;border:0px solid black;border-radius:5px; box-shadow: rgba(60, 64, 67, 0.3) 0px 1px 2px 0px, rgba(60, 64, 67, 0.15) 0px 2px 6px 2px;}
.sitemapBox:not(:last-child){margin-bottom:20px}
.postEntry .sitemapTitle{margin-top:0; font-size:14px;font-weight:400;font-family:var(--body-font)}
.sitemapTitle:before{content:'Label: '; font-size:90%;opacity:.8}
.sitemaps ol{list-style:none;margin:0;padding:0;counter-reset:sitemap-count}
.sitemaps li{display:flex;align-items:baseline}
.sitemaps li:not(:last-child){margin-bottom:0}
.sitemaps li:before{content:counter(sitemap-count) '.';counter-increment:sitemap-count;flex-shrink:0;width:25px;font-size:13px;font-family:var(--font-body);line-height:normal; opacity:.7}
.darkMode .sitemapBox{border-color:rgba(255,255,255,.1)}
</style>

.png)